【脱初心者】公式LINEの有効活用法3選

こちらの記事では公式LINEの脱初心者設定をご紹介します。工数を削減したり、web集客の発見に繋がるものをピックアップしたので見出しだけでもご覧ください!
事業や店舗運営にLINEを活用したい方や、上手く活用できていない方、運用における工数を削減したい方はこちらの記事をご覧ください!
その1「リッチメニュー×応答メッセージ」

まずはリッチメニューと応答メッセージの組み合わせで「プロっぽい」公式LINEを完成させましょう。ではキャプチャ画像と一緒に手順を解説していきます。最初にリッチメニューを設定していきましょう。
リッチメニューの設定
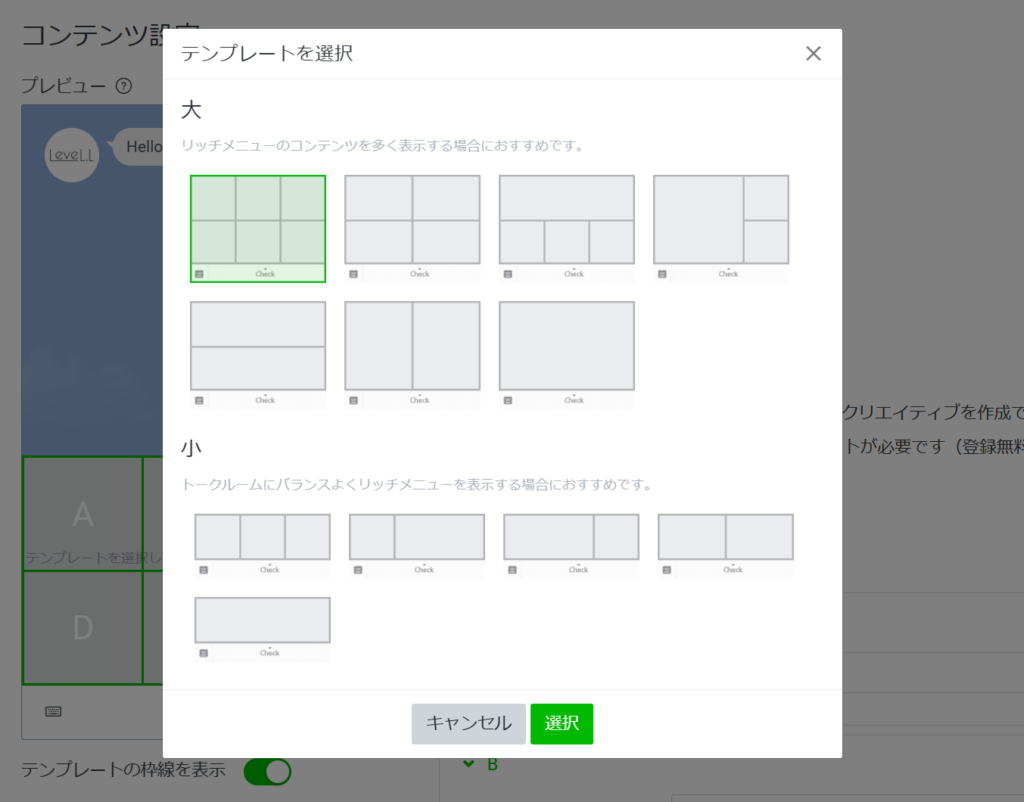
リッチメニューの設定は以下のキャプチャの赤枠の部分から設定できます。

表示されている画像は当社で設定しているリッチメニューの画像です。リッチメニューのサイズとボタン配置は予め決まったテンプレートの中から選ぶ形式になりますが、主流サイズは6マス型の2580px×1686pxです。

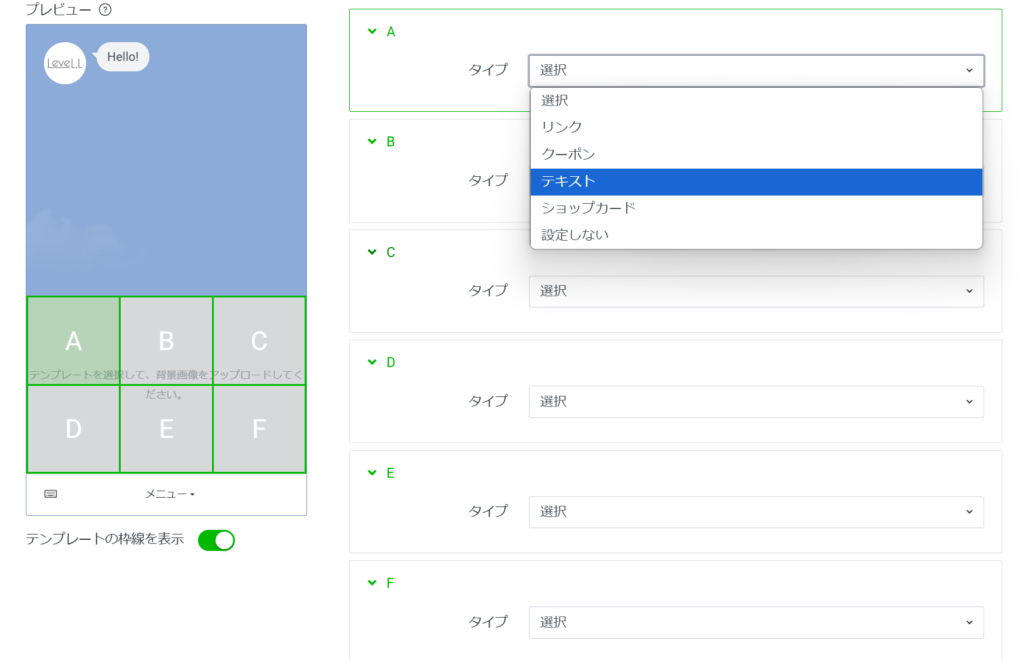
このボタン配置に沿って、URLやテキストを設定していく流れになります。イメージはこんな感じですね。逆に選択肢があるものしか設定できませんが、後述する「テキスト」⇒「応答メッセージ」の設定で基本的にはどんなものも出力することが出来ます。

クーポンやポイントカード(ショップカード)を設定するパターンが多いですが、リンクを使ってホームページやSNSにリンクさせる使い方が個人的にはオススメです。クーポンやポイントカードは有効期限を都度設定する必要があり管理も面倒です。店舗型ビジネスの場合は、画像を配信し店頭でスマホ画面を見せてもらう方がオペレーションは楽でしょう。
リッチメニュー画像の楽な作成方法
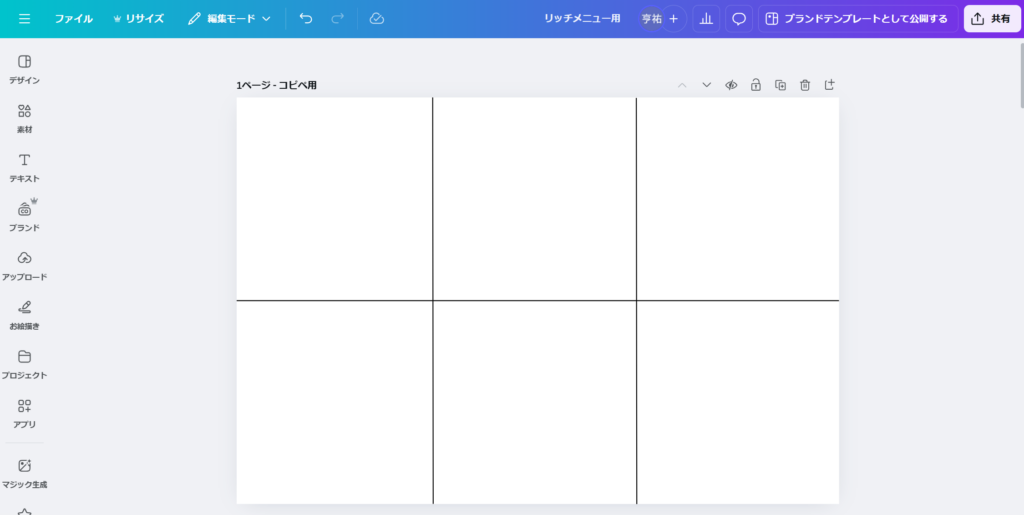
ここは補足です。リッチメニューを設定するということは画像を作成する必要があり、よく見るリッチメニューは、ボタン配置を見越してデザインを作成しているということです。デザインツールのCanvaではカスタムサイズで画像を作成できるので、2580×1686pxのエディタ画面を作っておき、黒線で6マスに分けておくと使い勝手がいいですよ。イメージは下記です。

私はここから複製して作成するケースが多いです。
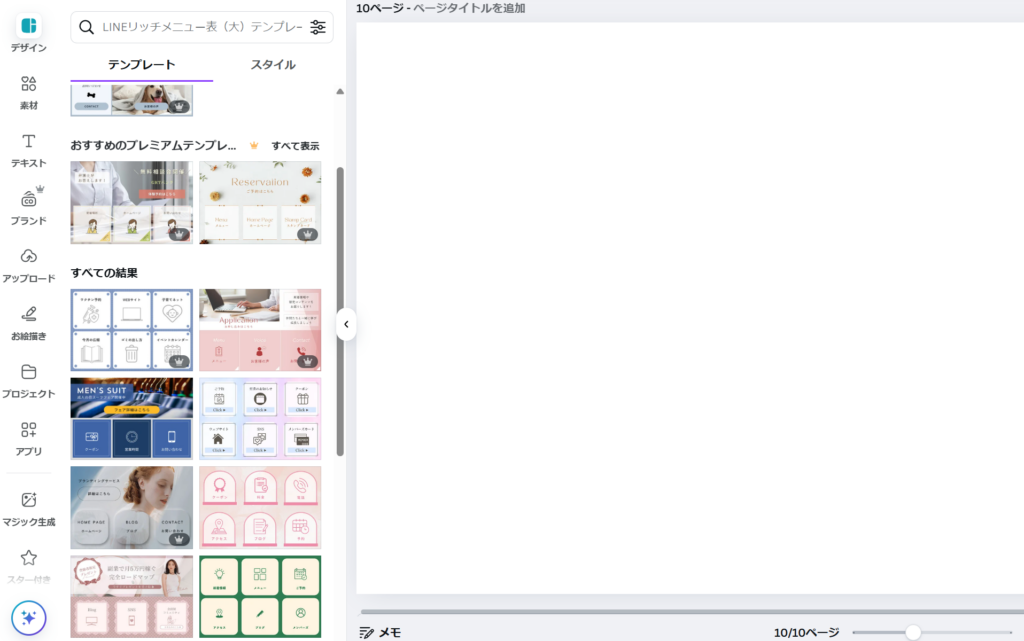
参考までに、当社のリッチメニュー画像をCanvaエディタで見るとこんな感じです。ボタンに合わせてデザインを配置していることと、1番押して欲しい箇所はボタン2つ分の大きさを使っているのがポイントですね。
仕組みを知るとこのようなアレンジもできますね!

あくまでもデザインツールなので、illustratorのような専門ツールには劣りますが、上位プランに入ることで多くの機能が解禁されるので個人的にはオススメです。弊社のサービスにご契約いただいたお客様のデータは基本的にillustratorで作成していますが、リッチメニューってなにかと修正が頻発するので、Canvaで作成しデータごと共有するケースもあります。
目的は完璧なデザインを作ることではなく、「友だち追加した方にとって利便性の良いもの」を提供することなので、自社にとって使いやすい方を選んでくださいね。
面倒だな・・・という方はCanvaエディタ画面の左上にある「デザイン」という箇所から、リッチメニューのデザインテンプレートを引っ張ってこれるのですぐに作成できます。

応答メッセージとの組み合わせ
では本題、応答メッセージとの組み合わせ方法について解説します。リッチメニューのボタン設定画面に「テキスト」がありますが、これの意味と使い方ですね。
ボタンの応答設定に「テキスト」を設定すると、「ユーザーから公式アカウントに向けて強制的にメッセージが送信」されます。
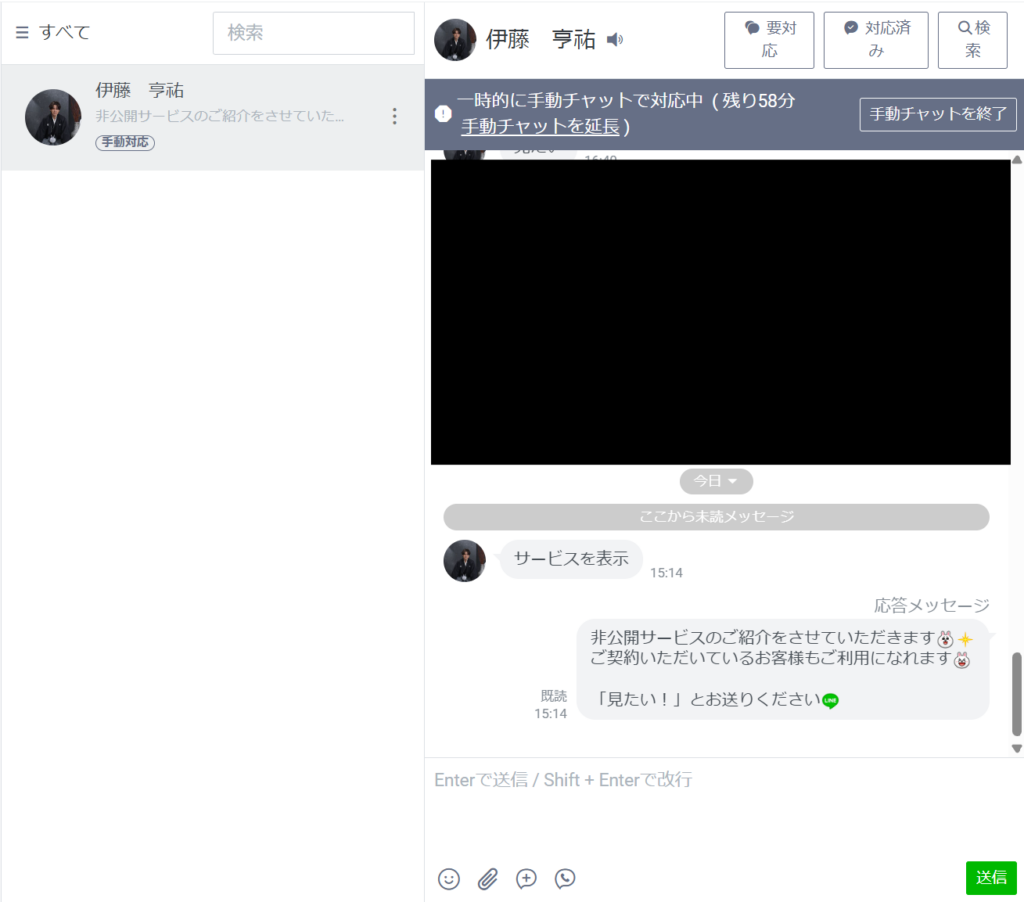
具体的に画面をお見せします。

先ほど、1番押して欲しい箇所をボタン2つ分のデザインを充てると記載しました。その箇所にはテキストで「サービスを表示」と設定しています。
ユーザーがこのボタンを押すと……。以下のように「ユーザー側」からテキストメッセージが送信されます。

この設定のメリットは大きく2つです。
①自動応答を組み立てられる
②誰がボタンを押しているのか判明する
自動応答を組み立てられるというメリットについてですが、上の画面ではその後に「非公開サービスの~」というメッセージが公式LINE側から送信されています。これはリッチメニューで設定した「サービスを表示する」というワードに対して応答メッセージを設定しているからです。このような自動応答が設定できると公式LINEの初心者卒業です!
応答メッセージの設定自体はとてもシンプルなので、参考のキャプチャを掲載します。

「キーワード応答」を選択し、完全一致のキーワードを設定すると利用開始となります。私の場合はこの後に「見たい!」とユーザーが送信すると表示されるシステムにしています。
リッチメニューは興味本位でポチポチと押すユーザーが多いです。本当にこの情報を取りに来ているのかというフィルタリングをかけるために2段階の応答にしています。
次に2つ目のメリットです。
テキストメッセージが送信されると、管理画面では以下のような表示になります。伊藤さん(私)からメッセージが来たのでトークルームが作成されて、ここで初めてメッセ―ジのやり取りができるようになります。公式LINEでは「誰が友だちになったか」がトークルームが出来るまでわからないので、この方式だと見込み客の属性が何となくわかりますよね。

トークルームが出来ると個別にメッセージを送信することも可能です。
一方的にこちらから配信するプッシュ型ではなく、このような応答形式を活用してみましょう!
その2「リッチメッセージで条件分岐設定」

次はリッチメッセージでの条件分岐設定です。こちらも先ほどの応答メッセージと組み合わるだけで簡単にできちゃいます。
リッチメッセージとは
リッチメッセージはリッチメニューのメッセージ版です。テンプレートに沿ってボタン配置を決めたメッセージを配信することができます。

先ほどのリッチメニューよりもバリエーションが豊富です。活用することで業務効率化に繋がりやすいので、是非使ってみましょう。
リッチメッセージを利用するシーン
利用するシーンについて想像がつかない方も多いと思いますので、以下に該当する方は要チェックです。
・お客様に何かを選ばせたいとき
・期間限定キャンペーンなどで「今すぐ行動」を促したいとき
・条件によって表示内容を切り替えたいとき(属性別の分岐配信など)
それでは設定方法に移りましょう!
リッチメッセージの設定方法
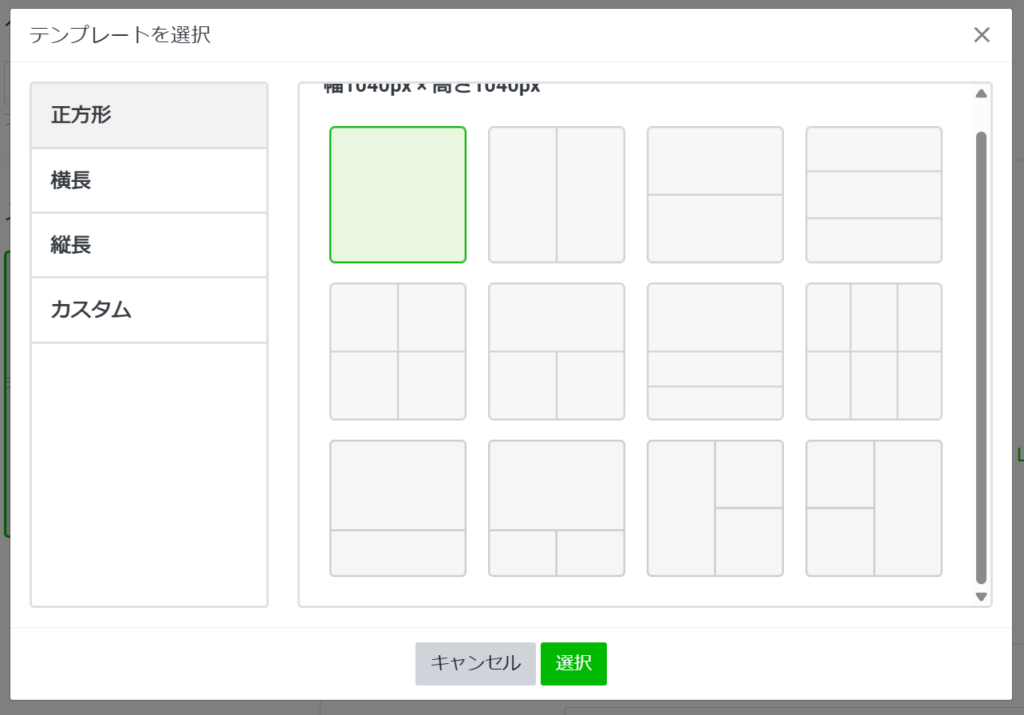
まず「メッセージアイテム」⇒「リッチメッセージ」を選択します。次に、表示したい画像をアップロードし、テンプレートの中からボタン配置を選びます。この時点で「画像をどうしよう?」と詰まりがちですが、Canvaを使えば秒で解決します(詳細は前章参照)。

ボタン配置を選ぶとそれぞれのボタンで何を展開するかを選ぶことができます。わかりやすい例だと、「求人」で使用する場合は「営業職or技術職」と分岐させてその後の募集要項を送信する流れを効率化するイメージです。
ECの例でいくと「お問い合わせの内容をお選びください」からの「購入前の方」「購入手続き後の方」といったイメージです。手作業による非効率は自動応答に変えることで業務効率化をしていきましょう!
その3「サイトURLへのパラメーター設定」

実は、公式LINEからの遷移先URLには“ひと工夫”ができます。
「~/?utm_source=line&utm_medium=rich」のようにパラメータを付与することで、どの経路からのアクセスかを把握できるようになります。これができると「LINEからどのくらいHPに入ってきている?」や「LINEからの流入で売上が何円か」が可視化され、広告運用や集客戦略の精度が一段上がります。せっかく手間をかけて設定したリッチメニュー、ボタンを押して終わりではもったいないです。「押された後どうなったか」までを分析できてこそ、“デキる公式LINE”の完成です。
設定方法(URLの作り方)
「パラメータがわからない……」という方でも自動で簡単にパラメータが作成できます。
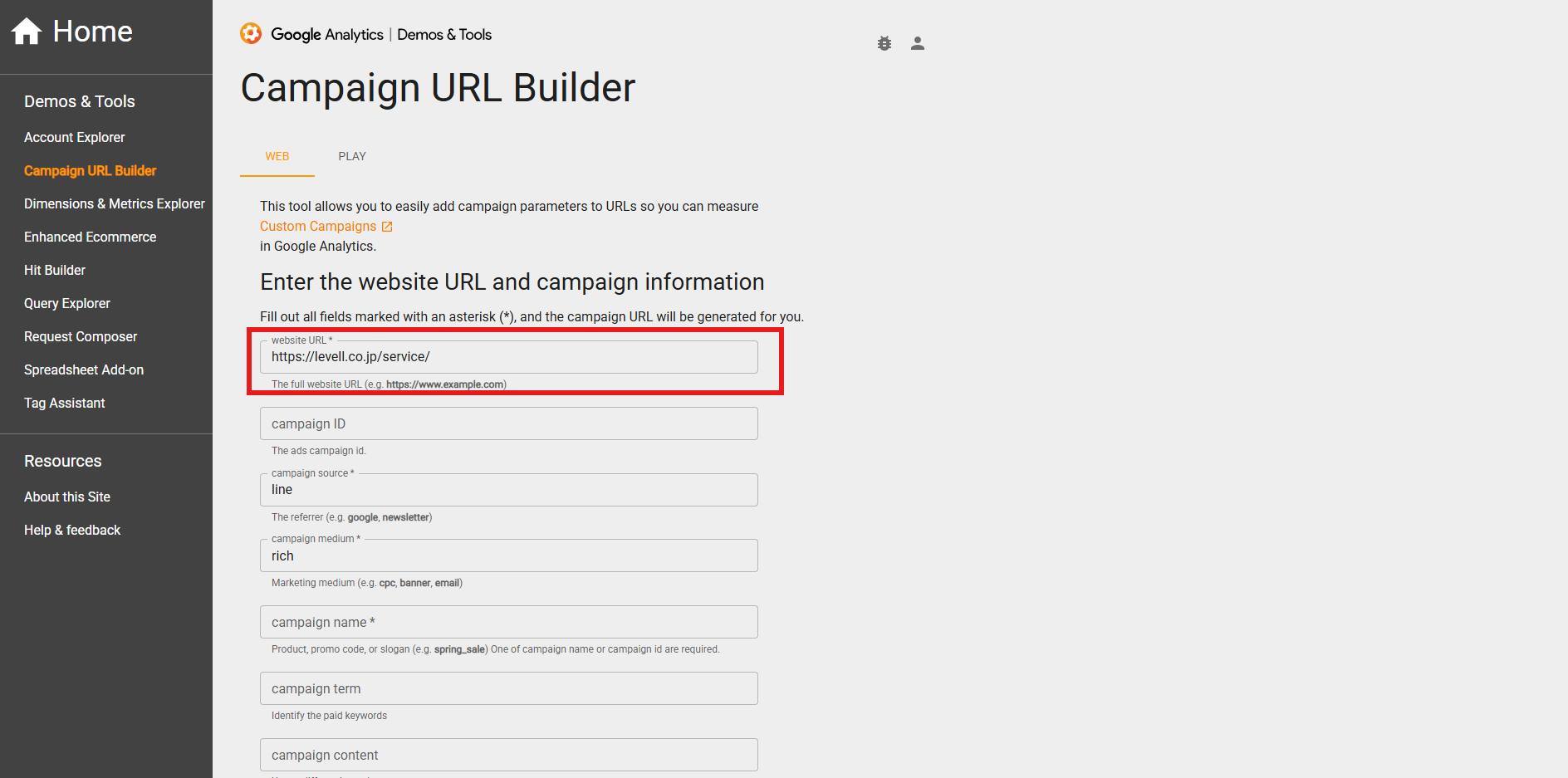
以下のサイトにアクセスしてください。

赤枠の部分に自社サイトのURLを入れましょう!
次に「source」や「medium」を入れていきたのですが、ここの欄がどこに跳ね返ってくるかわからない方が多いので補足します。
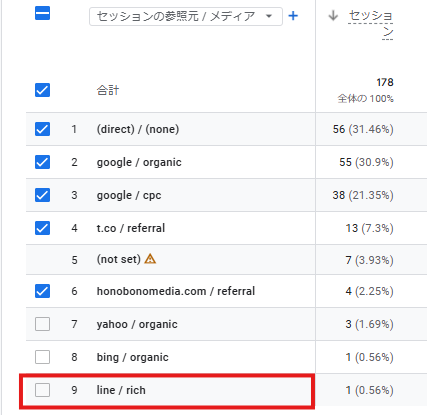
Googleアナリティクス(GA4)の「トラフィック獲得」⇒「セッション参照元/メディア」に閲覧を切り替えた場合に以下のように表示されます。「source/medium」が「google/organic」のような表示になるイメージです。
上記のキャプチャでは「source」に「line」、「medium」に「rich」と設定しています。そのため以下の赤枠で囲っている箇所は「line/rich」となっていることが確認できます。

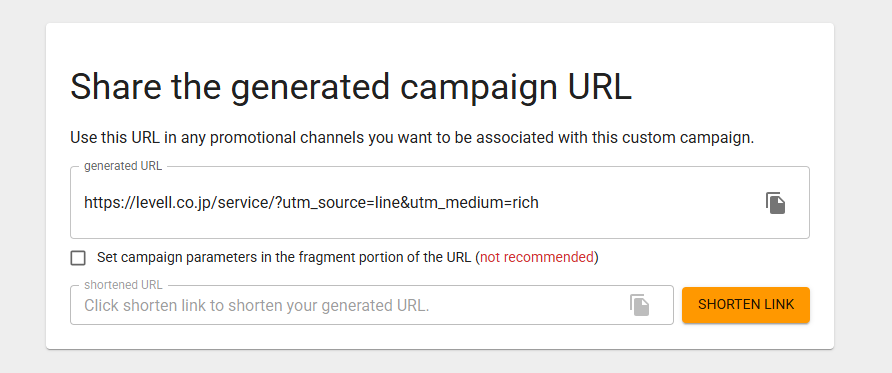
この要領でURLビルダーの方に文字列を入力し、下部に自動生成されたURLをコピーしてください。

用途としてはLINEからの売上の可視化だけでなく、「チラシに記載するQRコードのURLとして使用することで費用体効果の策定」もできます。パラメータと聞くと難しいイメージがありますが、理解してしまえば簡単ですよ♪
まとめ

LINEの活用術についていかがでしょうか。ここに記載している内容をマスターするだけでも脱初心者になれます!LINEの導入に迷われている方やLINEそのものが施策として有効なのか判断しかねている方は是非ご参考ください。
有効に活用したい方や修正したい方はお気軽にお問合せください!


